レスポンシブウェブサイト制作時に便利なので、いつもBootstrapを使っています。
カルーセルもBootstrapのものを使ってるんですが、代わり映えしなので、久しぶりにslickを使うことにしたのですが、そこでつまずいた点を書いておこうと思います。
矢印の画像が表示されない
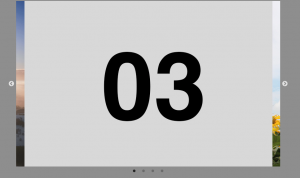
両脇の、画像を送る矢印画像。
カルーセルつかってるってバレバレなのですが、変える必要もないのでそのまま使います。
以前は必要なファイルを読み込めば普通に表示されてたと記憶していたのですが、
なぜか矢印画像が表示されない。
味気も色気もないこんな矢印が表示されてしまいます。
下部のドットも表示されません。
ググってみましたが、該当する記事は見当たらず、
以前作ったサイトを見てもファイルは揃っているし不備はありませんでした。
別なcssに@font-faceでフォントデータを読もうとしましたがうまくいかず、
試しに、以前作ったサイトのslick-theme.cssを今日ダウンロードしたものと入れ替えてみたら、
表示されました!
コードを見たところ、
古いslick-theme.css(変更日 2017年5月7日)
@font-face
{
font-family: 'slick';
font-weight: normal;
font-style: normal;
src: url('../fonts/slick.eot');
src: url('../fonts/slick.eot?#iefix') format('embedded-opentype'), url('../fonts/slick.woff') format('woff'), url('../fonts/slick.ttf') format('truetype'), url('../fonts/slick.svg#slick') format('svg');
}新しいslick-theme.css(変更日 2017年9月12日)
@font-face
{
font-family: 'slick';
font-weight: normal;
font-style: normal;
src: url('./fonts/slick.eot');
src: url('./fonts/slick.eot?#iefix') format('embedded-opentype'), url('./fonts/slick.woff') format('woff'), url('./fonts/slick.ttf') format('truetype'), url('./fonts/slick.svg#slick') format('svg');
}fontsフォルダへのパスの指定が変わっていました。
不勉強なので「./」って何?となりまして、
調べて見たらドットスラッシュは、同階層を指定するものとのこと。
つけてもつけなくても意味は変わらないんだそうです。
意味がないのになぜあるのかと言うと、コード見た時に分かりやすからなんだそうです。
参考サイト
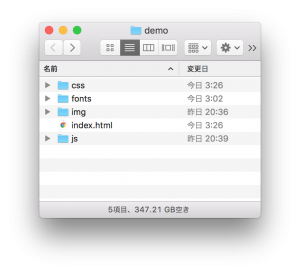
と言うわけで初めはcssフォルダとfontsフォルダを同じ階層に置いていましたが、
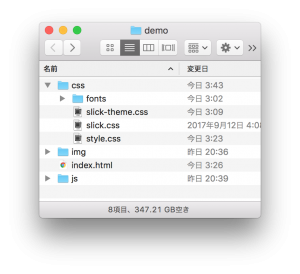
cssフォルダの中にfontsフォルダを入れて矢印画像が表示されない問題は解決しました。
Bootstrapのフォントも合わせて使う場合は、fontsフォルダは分けなければいけないですね。