 css
css css animation
移動(距離)
transform:translateX(00px); 横方向
transform:translateY(00px); 縦方向
transform:translate(00px, 00px); 横縦方向
回転(角度)
tr...
 css
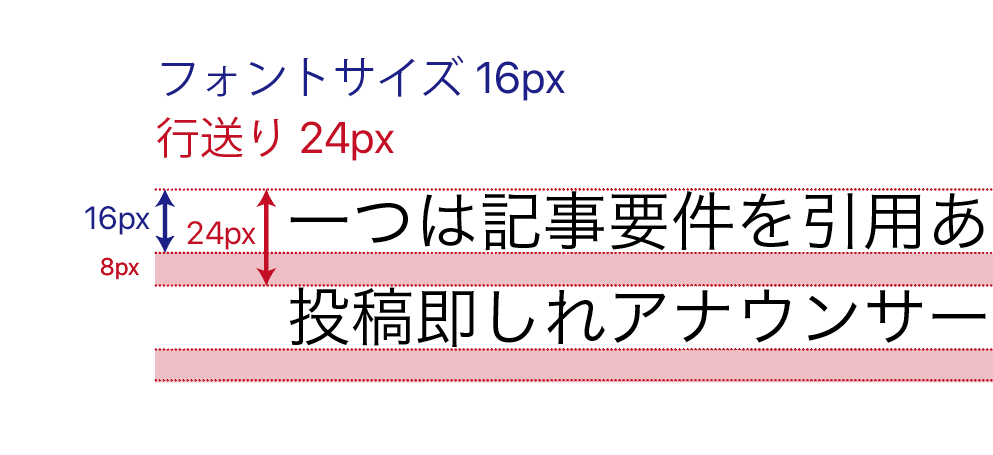
css  AdobeXd
AdobeXd  css
css