Webサイトのデザインカンプは今までPhotshopを使っていましたが、Xd使ってみました。
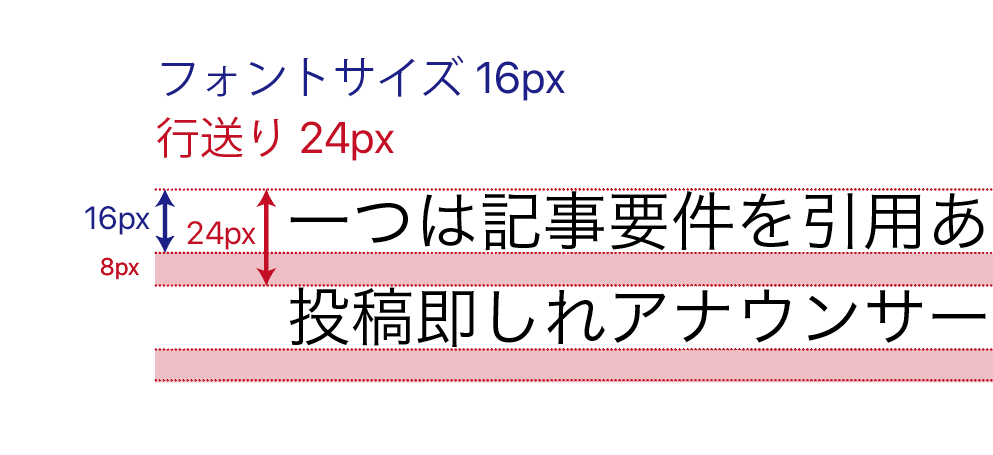
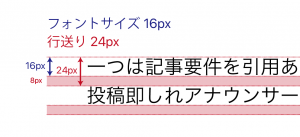
ひとつ疑問に思ったことがあったのですが、行間(行送り)がPhotoshopやIllustratorと同じってこと。
PhotoshopやIllustratorは、そもそもWebデザイン用に作られたものではないので、文字下に行間ができるのは仕方ないですが、
UIデザインやプロトタイプ制作のために作られたXdなのにPhotoshopやIllustratorと同じ行送りでした。
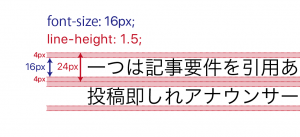
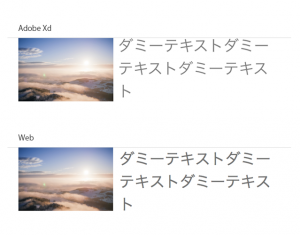
少しわかりにくいですが、Webサイトの行間を設定するline-heightは行送りではなく、文字の高さなので文字の上下に均等に空きができます。
なので通常、画像などの横にテキストを並べても天地が揃うことはないです。
とまあ、こんな細かいところはどうでもいいんですが、何を言いたいかというと、Xdはline-heightの数値を入力する形にしてくれれば、いちいち計算しなくて済むのに…ってことです。
最適なline-height
「16ピクセル x 1.8=28.8ピクセル」なんて計算してたら、実際日本語で読みやすいline-height値って幾つなんだろう?って思いましてメジャーなポータルサイトやニュースサイトを軽く調べてみました。
記事本文のフォントサイズはほぼ16px。
line-heightは1.7〜1.8が多かったです。そんな中、東洋経済ONLINEは1.6でした。行間狭くても読みやすいなと思いましたが、letter-spacingが0.05emとほんの少しカーニングを調整していまして、窮屈な印象は受けませんでした。
ブログ記事ではfont-sizeもline-heightも様々でしたのであまり参考にしない方がいいですね。
やはりニュースサイトなどの、1.7〜1.8が正解なんでしょうね。
このブログテーマは、font-size: 14px line-height: 1.7です。ちょっとフォントサイズ小さいですね。※font-size: 16px line-height: 1.8 letter-spacing: 0.05emに修正
Google Chromeのline-height:normalの値は1.5でした。
そして英文のサイトも1.5が多かったです。Bootstrapはデフォルトで1.4だったと思います。
英語だとそれくらいが読みやすいんでしょうね。
それと今まで気づきませんでしたが、ニュースサイトの記事では割と字下げしているサイトが多かったです。
僕の中での発見でした。
これはブログ記事では見当たりませんでした。
字下げの癖のある人のブログがあれば、スペースを入れるて字下げすることもあるでしょうけど、text-indent設定しているブログってないんじゃないでしょうか?(僕が勝手に思ってるだけですが。)