Smart Custom Ffieldsが便利だなと、使わせていただいているんですが、
初めてチェックボックスを使った際、出力の仕方がわからなかったので書いておこうと思います。
自分にとって必要なことしか書いてませんのでご了承ください。
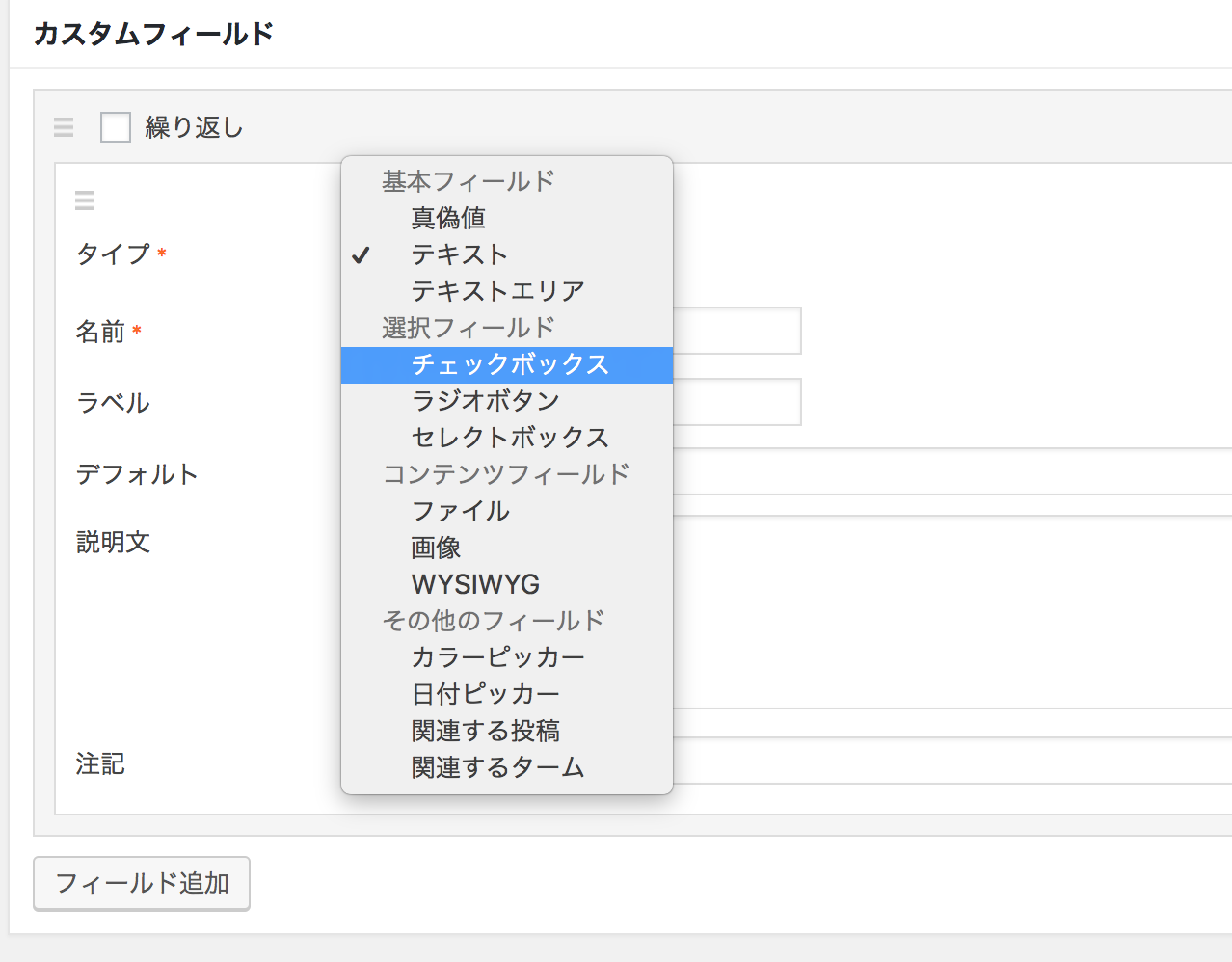
カスタムフィールドの設定画面のタイプでチェックボックスを選びます。
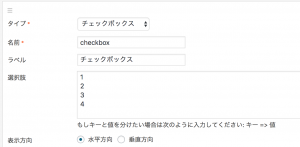
選択肢に出力したい文字を入れます。
一つずつ改行します。
選択肢を記入します。
※キーと値を分けたい場合というのは今のところ個人的に使わないので割愛します。
と、ここまでは見たまま入力すればいいのでわかるんですが、表示の仕方をググってみても、これっていうのが見つからず。
簡単に見つかると思っていたのに、なんで?って感じです。
多分わかる人には調べるまでも無いことなんでしょうけど、PHPもよくわからず勘も鈍い僕にはどうしていいかわからず途方に暮れかかりました。
一つだけこれかなってブログが見つかりました。
AkeCre(アケクレ)さんというサイト。
こちらを参考に
<?php
$cf_sample = SCF::get('cf_sample');
foreach ($cf_sample as $field) {
echo $field;
}
?>をコピペし、リストで表示したかったので、echo $field;部分を<li>タグで囲んで
<ul>
<?php
$cf_sample = SCF::get('cf_sample');
foreach ($cf_sample as $field) { ?>
<li><?php echo $field; ?></li>
<?php }
?>
</ul>表示することができました。
まだまだ知識と経験が足りないなと思い知らされました。
JavascriptやPHPも基本くらいはしっかり勉強したいと思います。